Hi 各位好
昨天我們將 webpack.dev.conf.js 所使用的幾個 module 做了許多介紹

今天我們將要來看 build/utils.js config/index.js build/webpack.base.conf.js 這幾支檔案
這幾隻都是 boilerplate 自己教調,覺得最好用的基本設定
這篇結束後,你會對整個 boilerplate 設定的概念比較了解一點
也希望讓看過的人,後續改得動自己專案的設定
build/utils.js
build/utils.js 本身不會釋出能改動的變數
utils 在開源專案的慣例是,用來放一些 helper function 的檔案/路徑
而在 vue boilderplate 裡面
build/utils.js 他只會 export 出一些 function
這些 function,像是 css-loaders, assetsPath
主要是用來自動產生一些寫法太繁瑣,以及原本不好修改的設定
exports.assetsPath
這支 function 主要是根據 npm run dev 還是 npm run build
來回傳對應的路徑,避免將邏輯寫在 webpack.*.conf.js 裡面
exports.cssLoaders

css-loaders 這支 function 算是滿特別的
如果有使用 vue boilerplate 直接拿來開發,其實可以發現
不管是 sass/scss/less/stylus
要使用時只需要把對應的 loader 裝好,就可以開始寫對應的語法了
但是細心的人可能會想到,為什麼不需要手動調 module 裡面的 rules
原因是 vue boilerplate 預設幫你把 css/postcss/less/sass/scss/stylus 的 rules 都自動產生了
讓你不用在手動調
備註: 其實市面上還有 很多 css 預處理器,這些要使用會需要手動加
rule
個人覺得這樣的寫法不太好改動,有興趣的話可以來討論看看
exports.styleLoaders

用來生成 Regex 字串的
exports.createNotifierCallback
這也是一個 helper function
他的功用是會跳出提示的小視窗(使用的 lib 叫做 node-notify)

我也是今天才知道有這個功能,wow
config/index.jsconfig/index.js 這支檔案和 utils.js 以及 webpack.base.conf.js 不同
config/index.js 是一支專門給你改參數的 config 檔
基本上裡面的參數怎麼改都不會壞,它提供了不少選項讓你客製化

裡面有不少參數還滿明瞭的,不過像是 assetsSubDirectory 就會延伸到編譯的過程
assetsSubDirectory, assetsPublicPath, proxyTable這幾個欄位跟編譯的過程比較有關,詳細的規格介紹在
https://vuejs-templates.github.io/webpack/static.html
https://vuejs-templates.github.io/webpack/proxy.html

host, port基本上就是 dev-server 要開啟的 host 和 port
這邊沒有試過使用字串的 hostname 要怎麼設定
(再翻文件時發現新版的 webpack 可以設定 https,如果有 https 的 API 才不會衝突)
(我還沒試過)

autoOpenBrowser, errorOverlay, notifyOnErrors, pollautoOpenBrowser: npm run dev 成功後要不要幫你自動打開預設瀏覽器
errorOverlay: 一般編譯錯誤時,會顯示在 cli 上面, errorOverlay 會連同網頁一起有個顯示的遮罩

notifyOnErrors: 這個參數不是給 webpack 使用的
而是決定我們的 webpack-dev-server 要不要在錯誤時使用 node-notify 提示我們

poll: 這是 webpack --watch 的一個設定

一般預設 watch 是使用你檔案系統所提供的介面
但是有些檔案系統比較沒有這種介面,像是 NFS 或 Vagrant
這時候就得使用 polling mode
https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
https://webpack.js.org/configuration/watch/
(關於 polling 我還沒看得很詳細,有人碰到自己的 FS 不支援 watch 可以試試看)
useEslint, showEslintErrorsInOverlay這兩個選項會決定要不要把 ESLint 的功能和 build 包在一起
這樣你每次 build 時,也會同時顯示 Lint 的錯誤
devtoolhttps://webpack.js.org/configuration/devtool/

主要是選擇 bundle(編譯/打包) 時
編譯後的語法要長怎樣
http://blog.teamtreehouse.com/introduction-source-maps
基本不同選擇的間的差別是在 編譯速度 和 debug難易度 (有些編譯模式會去除行數)
cacheBustinghttps://vue-loader.vuejs.org/en/options.html#cachebusting
這似乎跟每次編譯的 cache(暫存/快取) 有關
有碰到可以幫我補充
cssSourceMap因為編譯後的 css 都會是 inline 或是 inject html
這是讓你寫的 css 可以正確的指向到某檔案的某一行
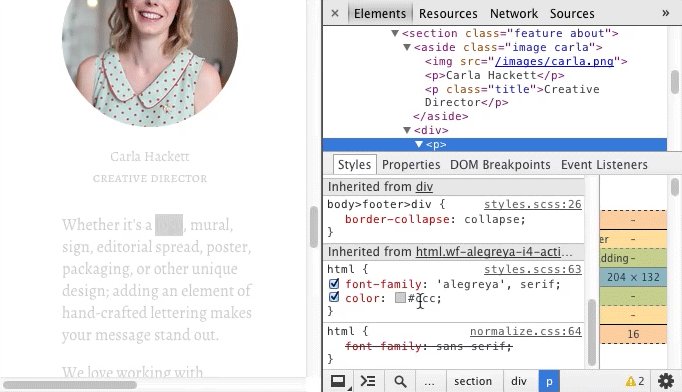
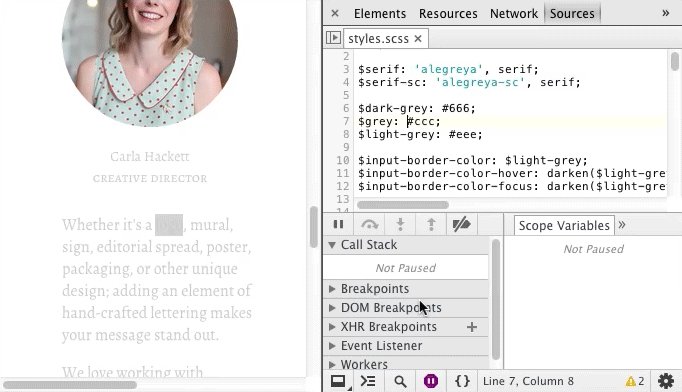
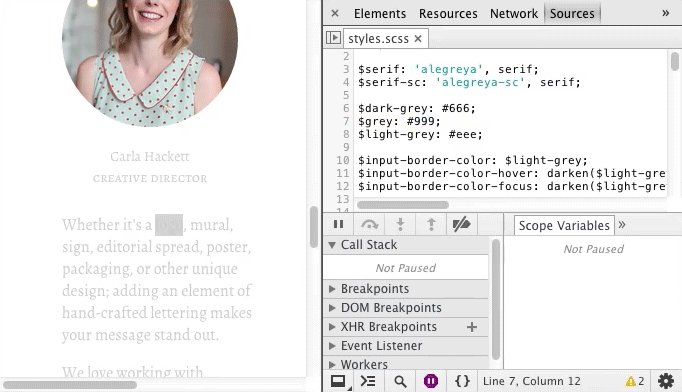
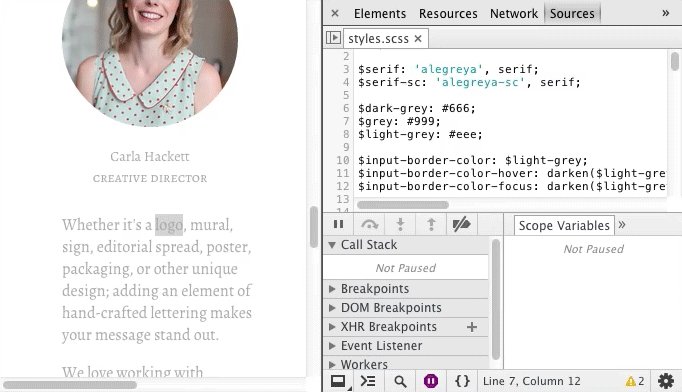
我後來發現有些進階的設定甚至可以

他甚至可以 map 到某個 scss,並且直接在 dev tool 裡面更改
build關於 production 的相關設定根據專案差比較多
這邊 vue-webpack 有他自己的配置

不過大概有幾個重點
dist/ 這個資料夾內,要 deploy 時使用這個資料夾就可以了html-webpack-plugin 來產生一個 index.html,這樣編譯出來才不會只有 .js 和 .css
.js, .css 和靜態資源都放在 static 底下還有些是編譯和壓縮的設定,實際調整的機會比較小
Hi 大家好,明天就是最後一天了
希望可以把 webpack.base.conf.js 跟大家一起研讀完,明天見
